Introduction
Reports are usually created in the Web Report Viewer via the development of the web application in the backend on the web server and displayed in the client’s browser. It is also technically possible to preset the report parameters contained in the report with different or alternative values than those preset in the report as standard in the designer. However, up to now this has always required an adaptation of the web application via the development. The general procedure for this is described in the article Modify/Change Report Parameters at Runtime for Print/Export.
But the Web Report Viewer also supports the possibility to call the report parameters for a report very specifically via a URL - and this without any customization in the web application by the development. This opens up completely different areas of application when the user can specifically call up and control independent reports and their parameters - on the client side. For example, a URL can be created for a report, which can then be shared with a colleague via email or a share function in the web application - without the colleague having to search for the report himself and determine the parameters again.
The article Report Parameters and Their Use once again specifically addresses report parameters in general.
Note: Support for report parameters in the URL in the Web Report Viewer is included in List & Label or Report Server version 27.003 and later.
Starting point
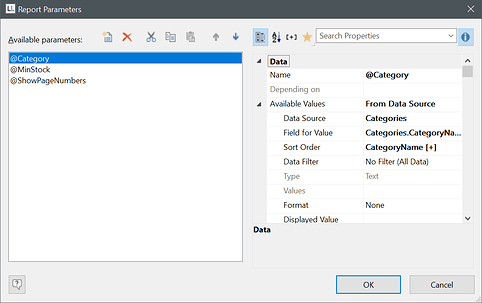
Our report shows the stock level for different products per category and for this has a total of three report parameters to control the values. This results in the three report parameters @Category, @MinStock and @ShowPageNumbers in the designer:
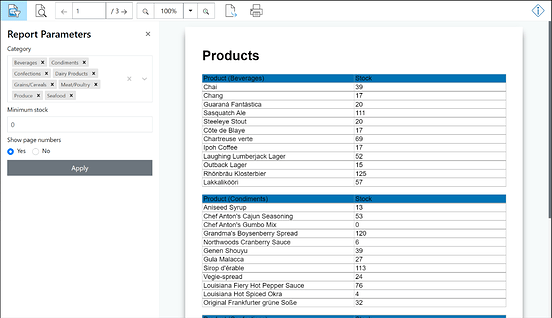
The parameters are directly preset in the Web Report Viewer by the values in the designer and the output in the browser will look like this:
Adjustment of the parameters via the URL
In order to be able to open a report via a URL in the Web Report Viewer, the URL must have a specific structure. The syntax that must be followed and the composition of the URL are shown below, each with an example for List & Label and the Report Server.
List & Label
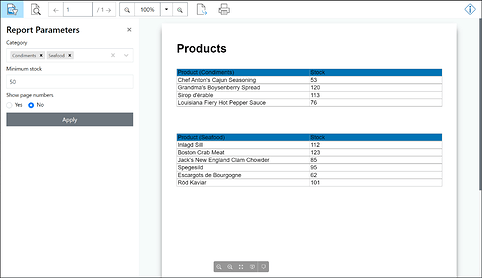
However, based on the above standard starting position, only the product categories “Condiments” and “Seafood” should now be relevant, which can have more than 50 pieces in stock. The URL would then look like this, based on the supplied MVC Web Reporting Sample running locally in Visual Studio:
http://localhost:11278/Sample/Viewer?reportRepositoryID=repository://{86786548-7D45-4C58-A405-494BD19B2A63}&$Category=Condiments;Seafood&$MinStock=50&$ShowPageNumbers=False
Composition of the URL
The general structure is as follows:
https://<MY_WEBAPPLICATION_PATH>/<MY_WEBREPORTVIEWER_PATH>/Viewer?reportRepositoryID=repository://{<MY_REPOSITORY_ID>}&$<MY_PARAMETER_NAME_1>=<MY_PARAMETER_VALUE_1>&$<MY_PARAMETER_NAME_n>=<MY_PARAMETER_VALUE_n>
-
MY_WEBAPPLICATION_PATH: This is the path where the web application can be found. -
MY_WEBREPORTVIEWER_PATH: This is the path of the controller within the Wen application where the Web Report Viewer can be found. -
MY_REPOSITORY_ID: The repository ID of the desired report. -
MY_PARAMETER_NAME_nundMY_PARAMETER_VALUE_n: The name of the report parameter to be controlled and its respective value.
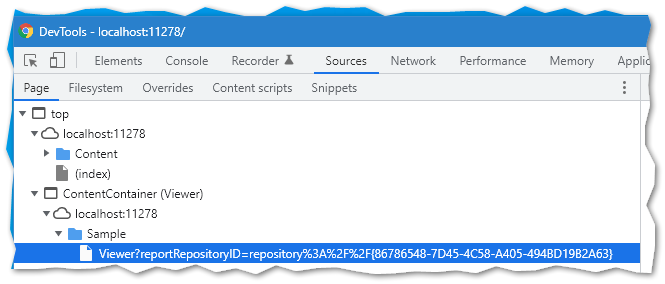
Tip: With the help of the DevTools in the browser via F12 you can e.g. display the path for the Web Report Viewer and the displayed report via Sources:
Report Server
The same as for List & Label also applies to the out-of-the-box reporting solution combit Report Server. Here, too, URLs can be compiled, which can then be opened in the browser to display a report in its preview - if desired, also with specific report parameters. However, the Report Server does not directly access the Web Report Viewer contained in the URL as in the List & Label example. Instead, the Report Server manages reports independently within the framework of report templates (container for report, data source for report elements, authorizations, etc.).
If only the product categories “Condiments” and “Seafood” are to be shown here as well, where there are more than 50 pieces in stock, then the URL would look like this:
http://combitReportServer/Report/Preview/86786548-7D45-4C58-A405-494BD19B2A63?$Category=Condiments;Seafood&$MinStock=50&$ShowPageNumbers=False
Composition of the URL
The structure of the URL for the Report Server is slightly different from the above:
https://<MY_REPORTSERVER_PATH>/Report/Preview/<MY_REPORTTEMPLATE>?$<MY_PARAMETER_NAME_1>=<MY_PARAMETER_VALUE_1>&$<MY_PARAMETER_NAME_n>=<MY_PARAMETER_VALUE_n>
-
MY_REPORTSERVER_PATH: This is the path to the Report Server. -
MY_REPORTTEMPLATE: This is the ID of the report template and is displayed in the address bar of the browser, e.g. when you open the properties of the report template in the Report Server. -
MY_PARAMETER_NAME_nandMY_PARAMETER_VALUE_n: The name of the report parameter to be controlled and its respective value.
Tip: If the report is not to be previewed but exported directly, simply change the value
/Report/Preview/in the URL for the report to/Report/Export/. Example:
http://combitReportServer/Report/Export/86786548-7D45-4C58-A405-494BD19B2A63?$Category=Condiments;Seafood&$MinStock=50&$ShowPageNumbers=False
See the blog article Report Server 27: New Features and Improvements for more information.
Particularities in the composition of the URL
-
The name of a report parameter in the Designer always starts with an @-sign, such as
@MinStock. But within the URL the @-sign must be replaced by a $-sign, so that in the URL the report parameter is called$MinStock. -
Name and values are always separated by the =-sign - e.g.
$MinStock=50. -
In case of a selection box, the value of the key-value pair must match the actually displayed value from the selection box. Several values can be separated with a semicolon “;” (multi-selection) - e.g.
$Categories=Condiments;Seafood. -
Date and time information must be passed in ISO format. An exception is made for selection boxes/dropdown lists - these must be specified with the corresponding displayed text.
-
Boolean values are specified with
TrueorFalseas value.