Die List & Label-Vorschau enthält zahlreiche Funktionen und Möglichkeiten, um dem Anwender freie Hand im Bericht zu lassen und ihn einfach und effektiv zu nutzen, wie auch der Artikel Interaktive Berichte mit List & Label im Detail zeigt.
Standardprotokolle wie zum Beispiel mailto:// werden von List & Label direkt an das System weitergeleitet, sodass die dafür registrierte Anwendung automatisch aufgerufen wird. Aber oft kommt es vor, dass man selbst auf Protokolle reagieren möchte, um die Funktion dahinter selbst zu steuern oder auch ein eigenes Protokoll für die Berichte zu definieren. Um zusätzlich auf ein eigenes Protokoll in der Vorschau reagieren zu können und dessen Funktion und Anzeige über die eigene .NET-Anwendung zu steuern, steht das Ereignis HandleHyperlinkAction der .NET-Komponente zur Verfügung und kann wie folgt aktiviert werden:
// Register the event for custom actions when hovering or clicking
// an object with link property for the preview
LL.HandleHyperlinkAction += LL_HandleHyperlinkAction;
Nun kann in der Implementierung des Ereignisses auf die verschiedenen Aktionen (Tooltip-Text bestimmen, Rechtsklick erlauben, auf Rechts-/Linksklick reagieren - siehe LlHyperlinkAction) sowie die Daten (Protokoll und Daten - siehe HyperLinkClickedEventArgs.Protocol und HyperLinkClickedEventArgs.Data), die in der Link-Eigenschaft eines Objektes im Designer hinterlegt wurden, reagiert werden:
// Event implementation for handling custom actions within the preview
private void LL_HandleHyperlinkAction(object sender, HyperLinkClickedEventArgs e)
{
// Collect input data for further use
string function = string.Empty, value = string.Empty;
if (!string.IsNullOrEmpty(e.Data))
{
function = e.Data.Split('=')[0];
value = e.Data.Split('=')[1];
}
switch (e.Action)
{
// Define the tooltip when hovering over an object
// within the preview
case LlHyperlinkAction.QueryTooltip:
{
// check if this is "my" business at all
if (e.Protocol == "myProtocol")
{
switch (function)
{
case "searchCustomer":
{
e.TooltipText = $"Searches the selected \n customer" +
$" '{value}' within the application.";
}
break;
case "searchOrder":
{
e.TooltipText = $"Searches the selected \n order" +
$" with ID '{value}' within the application.";
}
break;
}
// 1 = indicates handled by your own application-code
// 0 = use default handling from List & Label
e.ReturnValue = 1;
}
}
break;
// This is queried whenever the object with the link property is hovered
case LlHyperlinkAction.RightButtonAllowed:
{
// 1 = not allowed
// 2 = allowed
e.ReturnValue = 1;
}
break;
// Left mouse button was clicked
case LlHyperlinkAction.LeftClicked:
{
// 1 = indicates handled by your own application-code
// 0 = use default handling from List & Label
int actionResult = 0;
if (e.Protocol == "myProtocol")
{
MessageBox.Show($"Object with custom Link property " +
$"was clicked with left mouse button and contains " +
$"this information:\n\n " +
$"protocol: {e.Protocol}\n " +
$"function: {function}\n " +
$"value: {value}");
actionResult = 1;
}
e.ReturnValue = actionResult;
}
break;
// Right mouse button was clicked
case LlHyperlinkAction.RightClicked:
{
// do anything with the right-click here, if allowed
// by action LlHyperlinkAction.RightButtonAllowed
}
break;
}
}
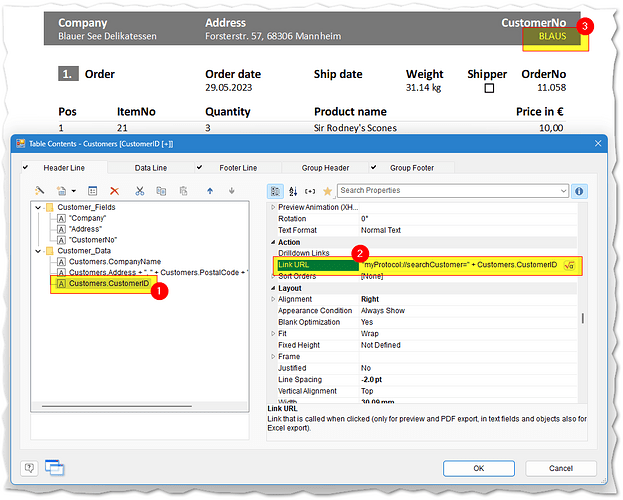
Soviel zur technischen Implementierung. Wenn der Code nun in der eigenen Anwendung hinzugefügt wird, kann man einen Bericht so anpassen, dass die Link-Eigenschaft einer Tabellenspalte gesetzt wird - Beispiel:
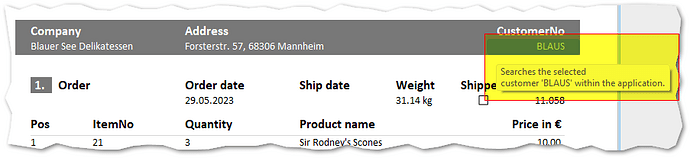
Bei der Ausführung des Berichts in der Vorschau wird dann dieser Tooltip-Text angezeigt, um dem Anwender eine Hilfestellung zu geben was passiert, wenn man darauf klicken würde:
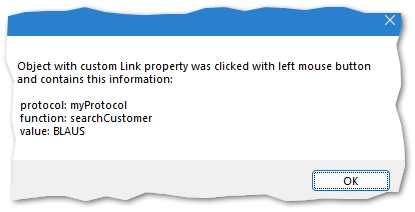
Und die ausgeführte Aktion für den Linksklick würde diese Meldung anzeigen - der Rechtsklick wurde deaktiviert:

Somit wird dem Anwender noch mehr Flexibilität und Freiheit zur Verfügung gestellt mit dem Bericht zu arbeiten und dieser kann ganz gezielt entsprechend der eigenen Anwendungslogik umgesetzt werden.