Column Spans
Column spans are demonstrated in our demo application, simple lists:
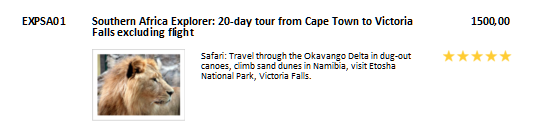
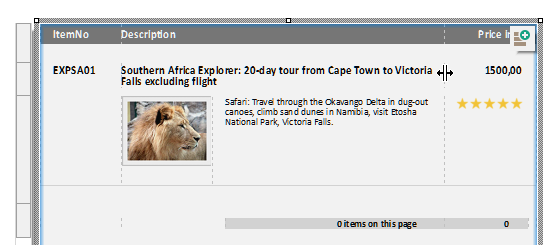
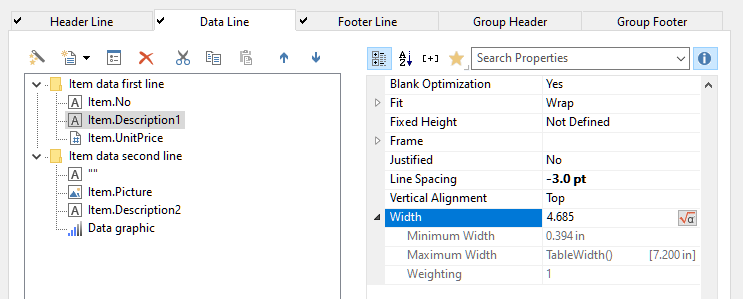
The short description spans over several cells of the second row. Each row can be configured completely independent. In the Designer, separators that are aligned snap together and can then be moved via drag and drop:
Alternatively, you can always use the table’s dialog to choose the column widths as required. As you are completely free here, a spanning is no problem:
Row Spans
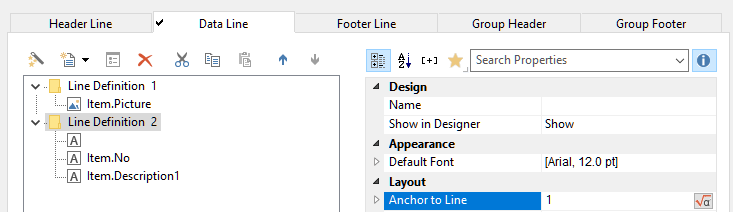
For row spans, you can work with a technique called “anchoring”. In this case you anchor a line to another one like this:
Note that there are different anchor types, top or bottom. The concept is discussed in more depth in the Designer Manual.
Attached to this article you’ll find a simple sample that demonstrates both span techniques. The result looks like this:
Keep in mind not all export formats support a row span.
SpanSample.rpt (33.8 KB)