Guten Tag,
gibt es die Möglichkeit in List & Label vertikale Header /Spaltenköpfe zu nutzen?
Sozusagen die normale Tabelle um 90 Grad zu drehen. Wir haben pro Zeile sehr viele Eigenschaften, die wir abbilden wollen.
Guten Tag,
gibt es die Möglichkeit in List & Label vertikale Header /Spaltenköpfe zu nutzen?
Sozusagen die normale Tabelle um 90 Grad zu drehen. Wir haben pro Zeile sehr viele Eigenschaften, die wir abbilden wollen.
Hallo Dennis,
es gibt leider keine Möglichkeit, die gesamte Tabelle um 90° zu drehen.
Man könnte die Tabelle quasi verdreht designen, also das Seitenformat auf Querformat ändern und alle Felder um 90° drehen. Das sollte der Anforderung schon recht nahe kommen.
Wäre das eine Möglichkeit?
Hello Dennis,
wenn du nur die Schrift drehen willst, so dass diese nicht so viel Breite benötigen, kannst du die Eigenschaft Drehung (z.B. 90°) verwenden. Dann kannst du viele Informationen / Spalten nebeneinander bringen.
Viele Grüße
Simon
Hallo Simon,
leider müssen sich die Datenzeilen auch vertikal daneben anordnen, also klassisch eine Tabelle die sich Horizontal erstreckt und vertikal ausgerichtete Header hat.
Danke für den Vorschlag und beste grüße
Dennis
Ich hoffe ich habe meine Frage richtig gestellt, ich meinte eigentlich nur eine Tabelle die, horizontal wächst und dessen Header links vertical angeordnet sind.
Das sollte wie oben beschrieben funktionieren. Wenn wir die Felder im Querformat um 90° drehen, sollte beim Ausdruck (oder beim Betrachten mit gedrehtem Kopf ![]() ) in etwa das gewünschte Layout herauskommen.
) in etwa das gewünschte Layout herauskommen.
Vielen Dank für die Antwort.
Also nativ gibt es für Tabellen keinen Vertical / Horizontal mode?
Ist dieser denn noch für zukünftige Releases geplant? Denn das wäre ein k.o. Kriterium für uns, für List&Label.
Zur Zeit ist ein “Vertical / Horizontal mode” leider nicht verfügbar. Wir nehmen diese Anforderung aber gerne als Wunsch für eine Funktionserweiterung in unsere Wunschdatenbank auf.
Du kannst den Vorschlag auch gerne in der Idea Place-Kategorie als neue Idee zur Abstimmung stellen.
Kannst du hier beschreiben, was genau die Zielanforderung ist? Wir werden versuchen, einen alternativen Ansatz zu finden und ein Beispiel mit einer möglichen Umsetzung zu erstellen. Das Beispiel können wir dann mit der Community hier teilen.
Die Zielanforderung ist folgende:
Der Report, den wir erstellen, enthält eine Tabelle mit mehreren Datensätzen.
Die Daten sollen sich dabei in Spalten, statt in Zeilen, horizontal aneinander reihen.
Zur Veranschaulichung sind hier zwei Grafiken:
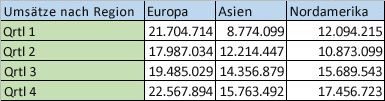
Standard Tabelle:

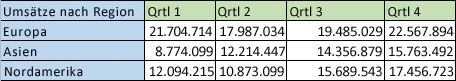
Horizontal angeordnete Daten in Spalten (Transponierte Tabelle):

Quelle: Transponierten von Tabellen
Anhand der Beispiele kann man sehen, dass bei dem von uns gewünschten Layout (Nr. 2),
die Spaltenüberschriften zu Zeilenüberschriften werden und jeweils ein Datensatz pro Spalte aufgereiht wird. Für unseren Einsatzzweck bietet dieses Layout eine bessere Lesbarkeit.
Den Ansatz, mit dem um 90° gedrehten Layout, können wir so nicht einsetzen, da wir den Report nicht nur als Druckauftrag nutzen, sondern auch zur Laufzeit zur Bearbeitung anbieten wollen.
Das klingt eigentlich nach einem klassischen Fall für eine Kreuztabelle…
https://docu.combit.net/designer/de/#!Documents/kreuztabelleerstellen.htm
Vielen Dank für Ihren Vorschlag.
Ich habe mit der Kreuztabelle nicht zu 100% das Ergebnis erzielen können, das von uns angestrebt wird, aber es kommt dem schon nahe.
In Ihrem Beispiel werden die Spalten und Zeilen Definitionen von jeweils einer Property Gruppiert. Das ist bei uns leider so nicht möglich.
In der gewünschten Tabelle sollte jede einzelne Zeile eine Klassenproperty darstellen und jede Spalte einen Datensatz.
Als Beispiel hänge ich eine Grafik an(die roten Rechtecke sind bitte zu ignorieren):
Pro Stichnummer gibt es einen Datensatz, mit den zugehörigen Eigenschaften. Die Datensätze bauen sich horizontal nach rechts auf.
Mit den Kreuztabellen habe ich folgende Darstellungen konstruieren können:
Mit dem Ausblenden von Randsummen und einiger Header, kann man pro Zeile eine Eigenschaft abbilden und nach Stichnummer anordnen. Allerdings habe ich es nicht geschafft die Labels der Eigenschaften neben jede Zeile zu setzen.
Gibt es da eine Möglichkeit das zu konfigurieren?
In einem zweiten Anlauf habe ich eine Eigenschaft pro Stich gruppiert:
Das kommt dem Ziel schon nahe, wenn “ThicknessEntrySetp” nur eine Zeile belegen würde, wie in unserer ZielTabelle. Außerdem müsste es möglich sein weitere Eigenschaften unter “ThicknessEntrySetp” pro Stich untereinander in die Zeilen zu setzen, ohne Kreuzsummen zu erzeugen.
Gibt es eine Konfiguration, ob mit oder ohne Kreuztabellen, die uns das gewünschte Ergebnis liefert?
Vielen Dank für die Geduld und ich hoffe ich konnte unsere Anforderungen an die Tabelle vollends vermitteln.
Ich denke, der zweite Ansatz ist schon recht gut geeignet. Die einzelnen Zeilen und Spalten entstehen aus der Gruppierungsbedingung auf dem ersten Reiter der Kreuztabellendefinition. Gleiche Werte für die Zeilen sollten dann eigentlich in einer Zeile zusammengefasst werden. Ich könnte mir vorstellen, dass hier für “Dargestellter Inhalt” eine andere Formel als für die Gruppierung verwendet wird? Will heissen - die Formeln hier

sollten sich hier wiederfinden oder der Wert für dargestellter Inhalt sollte leer bleiben:
Vielen Dank für die Hilfe.
Nun sieht es bei mir so aus:
Wie erreiche ich, dass die Werte in einer Reiher stehen, wie z.B. bei den ersten 4 Werten von “Reduction” ?
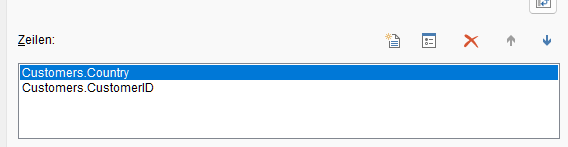
Meine CellDefinition sieht folgendermaßen aus:
Schöne Grüße!
Wenn die Gruppierung für die Zeilen tatsächlich so ist, dass dort immer das gleiche Ergebnis erzielt wird sollten die Zeilen auch entsprechend zusammengefasst werden. Ist es möglich, das Problem mit einem unserer Beispiele nachzuvollziehen? Dann schauen wir uns das gerne einmal an.
Die Tabelle sollte eigentlich folgende Werte beinhalten und folgendermaßen aussehen:
Gäbe es die Möglichkeit für unseren Fall eine Vorlage Tabelle oder ähnliches zu erhalten, die genau das abbildet? Damit könnten wir dann weiterarbeiten.
Schöne Grüße!
Wie genau sieht denn die Datenbasis dahinter aus? Oder wäre das flexibel?
Wir übergeben der ListLabel.Datasource ein KlassenObjekt über den ObjectDataProvider mit den gewünschten Properties. In diesem Beispiel jetzt eine Collection von Objekten die unsere gewünschten Dateneigenschaften beinhalten.
@Dennis_Golenia die Datenquelle bzw. die übergebenen Daten müsste man sich einmal genauer anschauen. Der Hase liegt hier wahrscheinlich im Detail begraben.
Wir haben auf Grundlage des letzten Screenshot einmal ein minimiertes Sample erstellt, welches die Kreuztabelle, wie erfordert, umsetzt. Das Sample findest du im angefügten ZIP. Einzig die Bezeichnung “Stichnummer” ist in der Kreuztabelle nicht möglich, da müsste man sich mit einem Textobjekt behelfen.
Ich hoffe das Sample hilft etwas Licht ins Dunkel zu bringen und kann weiterhelfen.
Kreuztabelle.zip (45,4 KB)
@crauchfuss Vielen Dank für das Beispielprojekt.
Ich habe die DataSet Struktur nachgebaut und nun kann ich alle meine Eigenschaften als Zeile anzeigen.
Es sieht folgendermaßen aus:
Allerdings habe ich noch ein Anliegen. Wie ist es für den Benutzer im Editor zur Laufzeit möglich, nur die Eigenschaften anzuzeigen die von ihm benötigt werden?
Ich kann das DataSet filtern bevor ich den Editor aufrufe, aber das ist nicht Sinn der Sache.
Der Endbenutzer soll seine Eigenschaften möglichst einfach auswählen und anzeigen können.
Schöne Grüße
Dennis Golenia
@Dennis_Golenia schön, dass es nun wie gewünscht funktioniert.
Bezüglich deines Anliegens: hierfür sind Berichtsparameter hervorragend geeignet. Diese ermöglichen es dem Anwender in der Vorschau die angezeigten Daten live anzupassen. Die Einrichtung ist in wenigen Schritten getan:
Erstelle im Designer einen neuen Berichtsparameter via Projekt > Berichtsparameter. Diese sollte auf der übergebenen Datenquelle basieren. Das Feld für Wert muss deinem Eigenschaften-Feld entsprechen. Die wichtigen “Settings” sind gelb markiert (und können natürlich nach belieben angepasst werden):
Setzte nun noch den Datenfilter der Kreuztabelle auf den Berichtsparameter, so dass <Feld.Eigenschaft> = @<Berichtsparameter> ist:
Das war’s auch schon.
Das Ergebnis siehst du dann in der Vorschau. Hier steht dem Anwender nun eine Auswahlbox mit allen möglichen Eigenschaften zur Verfügung. Es können nun sehr bequem entweder eine, mehrere oder eben auch alle Eigenschaften ausgewählt werden. Die Kreuztabelle passt sich automatisch an.