The List & Label preview contains numerous functions and possibilities to give the user a free hand in the report and to use it easily and effectively, as also shown in detail in the article Interactive Reports with List & Label.
Standard protocols such as mailto:// are forwarded directly to the system by List & Label, so that the application registered for it is called up automatically. But it often happens that you want to react to protocols yourself in order to control the function behind them yourself or also to define your own protocol for the reports in preview. In order to be able to react additionally to an own protocol in the preview and to control its function and display via the own .NET application, the event HandleHyperlinkAction of the .NET component is available and can be activated as follows:
// Register the event for custom actions when hovering or clicking
// an object with link property for the preview
LL.HandleHyperlinkAction += LL_HandleHyperlinkAction;
Now, in the implementation of the event, it is possible to react to the various actions (determine tooltip text, allow right click, react to right/left click - see LlHyperlinkAction) as well as the data (protocol and data - see HyperLinkClickedEventArgs.Protocol and HyperLinkClickedEventArgs.Data) that have been stored in the link property of an object in the designer:
// Event implementation for handling custom actions within the preview
private void LL_HandleHyperlinkAction(object sender, HyperLinkClickedEventArgs e)
{
// Collect input data for further use
string function = string.Empty, value = string.Empty;
if (!string.IsNullOrEmpty(e.Data))
{
function = e.Data.Split('=')[0];
value = e.Data.Split('=')[1];
}
switch (e.Action)
{
// Define the tooltip when hovering over an object
// within the preview
case LlHyperlinkAction.QueryTooltip:
{
// check if this is "my" business at all
if (e.Protocol == "myProtocol")
{
switch (function)
{
case "searchCustomer":
{
e.TooltipText = $"Searches the selected \n customer" +
$" '{value}' within the application.";
}
break;
case "searchOrder":
{
e.TooltipText = $"Searches the selected \n order" +
$" with ID '{value}' within the application.";
}
break;
}
// 1 = indicates handled by your own application-code
// 0 = use default handling from List & Label
e.ReturnValue = 1;
}
}
break;
// This is queried whenever the object with the link property is hovered
case LlHyperlinkAction.RightButtonAllowed:
{
// 1 = not allowed
// 2 = allowed
e.ReturnValue = 1;
}
break;
// Left mouse button was clicked
case LlHyperlinkAction.LeftClicked:
{
// 1 = indicates handled by your own application-code
// 0 = use default handling from List & Label
int actionResult = 0;
if (e.Protocol == "myProtocol")
{
MessageBox.Show($"Object with custom Link property " +
$"was clicked with left mouse button and contains " +
$"this information:\n\n " +
$"protocol: {e.Protocol}\n " +
$"function: {function}\n " +
$"value: {value}");
actionResult = 1;
}
e.ReturnValue = actionResult;
}
break;
// Right mouse button was clicked
case LlHyperlinkAction.RightClicked:
{
// do anything with the right-click here, if allowed
// by action LlHyperlinkAction.RightButtonAllowed
}
break;
}
}
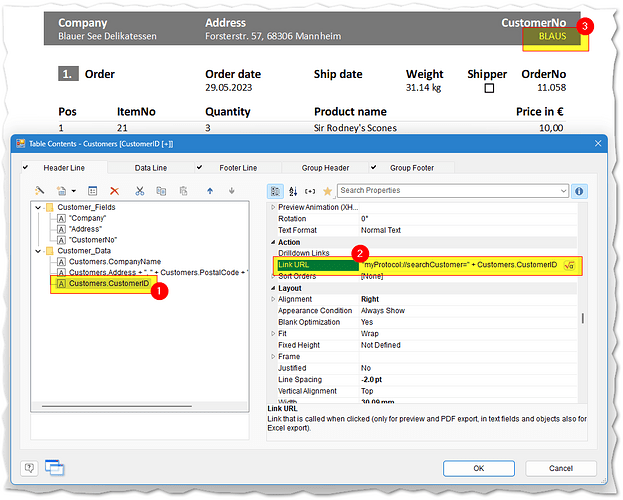
So far as the technical implementation. If the code is now added to your own application, you can customize a report to set the link property of a table column - example:
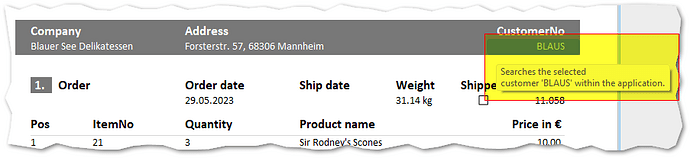
When the report is run in the preview, this tooltip text is then displayed to help the user understand what would happen if they clicked on it:
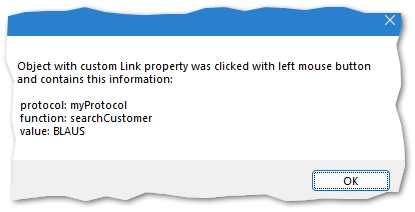
And the executed action for the left click would show this message - the right click was disabled:

This gives the user even more flexibility and freedom to work with the report in the preview and it can be implemented specifically according to your own application logic.