Hello Jochen,
I followed your advice and actually I got the possibility to mirror all single elements in variables, so thanks for your advice to use events 
In a previous post, you indicate that it is possible to move instead of to mirror: indeed, I found duplicated info between variables and fields, please could you indicate me how to move?
I am sorry, but I would like to ask you two more things 
I debugged this code:
void LL_AutoDefineField(object sender, AutoDefineElementEventArgs e)
{
_LL.Variables.Add(e.Name, e.Value);
}
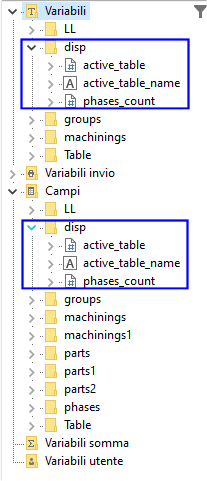
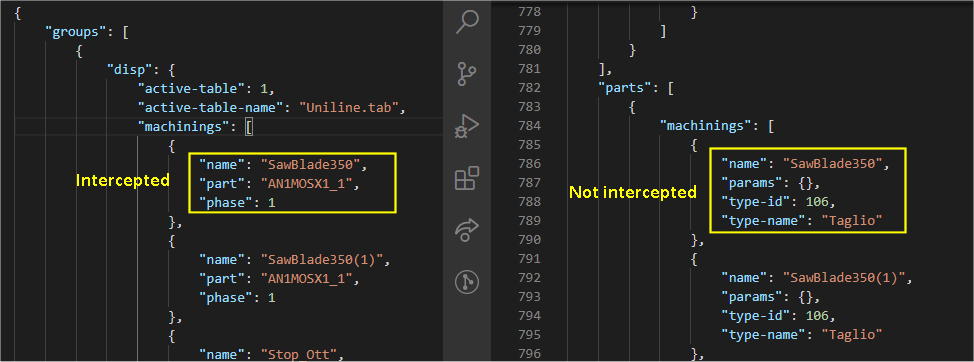
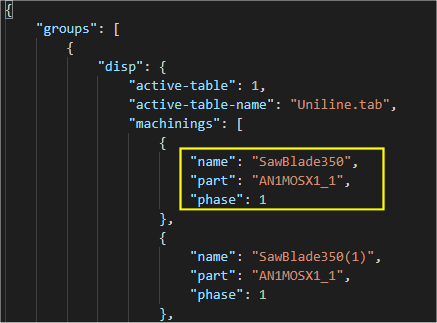
I realized that e assumed effectively the values of individual fields (e.g. active-table or active-table-name, according to next snapshot), except in one case, when to e the values in the yellow box have been passed (three times, each of them as an individual):

It did not make sense to me, did it?
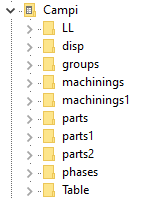
Finally, the last thing. We would like to organize the folders respecting the structure of the json file, indeed, at present, all elements are on the root of Fields.
Besides, some of them are renamed: for instance, in our json, there are two groups of machinings, one inside groups and another inside parts, but they both have been reported on the root with two different names (machinings and machinings1).
Is it possible to nest folders? In the documentation, I found something that describes this possibility but just using API (if I have understood correctly).
I still want to thank you in advance.
Nicola