Hi zusammen,
ich verwende den JsonDataProvider um Daten aus einer .json Datein dem Web Report Designer zu übergeben.
Daten im Designer kommen an, allerdings bin ich noch nicht mit der Darstellung der Datenquelle von Variablen und Felder zufrieden bzw. verstehe noch nicht ganz wie der DataProvider hier agiert.
Mein .json wird dynamisch generiert, d.h. der Aufbau der Eigenschaften und Werte ändert sich entsprechend der Ausgangsdaten die anfallen und ich kann nie genau sagen wie tief verschachtelt die Daten sind.
Aktuell schaut das ganze bei mir so aus:
JsonDataProvider:
private void JSONDataProviderDemo(object sender, EventArgs e)
{
using (ListLabel LL = new ListLabel())
{
string pathToJSON = @"dataFile.json";
string jsonFile = File.ReadAllText(pathToJSON);
JsonDataProvider provider = new JsonDataProvider(json: jsonFile);
LL.DataSource = provider;
return LL;
}
}
.json bei einer .lbl Datei:
{
"Rechnung": {
"Empfaenger": {
"AdresseEmpfaenger": "test"
},
"Absender": {
"AdresseAbsender": "test"
},
"Artikel": [
{
"Artikelname": "test"
},
{
"Artikelname": "test"
},
{
"Artikelname": "test"
},
{
"Artikelname": "test"
},
{
"Artikelname": "test"
},
{
"Artikelname": "test"
}
],
"Lieferung": {
"LieferungInfos": "test",
"Lieferscheine": [
{
"LieferscheinInhalt": "test",
"Lieferant": {
"AdresseLieferant": "test"
}
},
{
"LieferscheinInhalt": "test",
"Lieferant": {
"AdresseLieferant": "test"
}
}
]
}
}
}
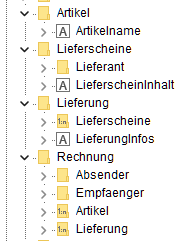
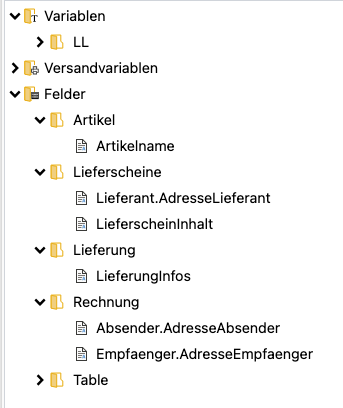
Datenquelle Variablen/Felder (Designer):

Hier hätte ich erwartet, dass die Daten entsprechend dem Aufbau im JSON in Ordner verschachtelt sind und nicht alle direkt im Oberverzeichnis liegen.
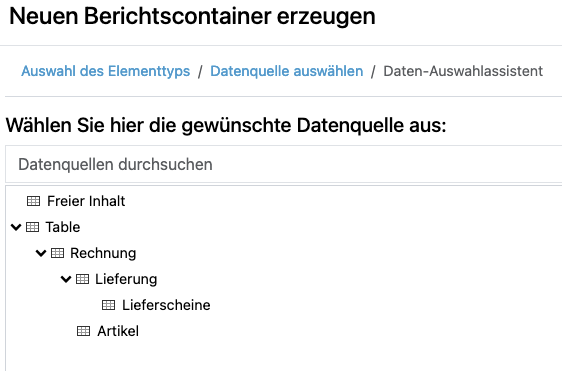
Datenquelle Berichtscontainer (Designer):
SIEHE NEUER KOMMENTAR
In der Datenquelle des Berichtscontainers ist der JSON Aufbau merkwürdigerweise beibehalten worden.
Diese Datenverschachtelung hätte ich in der Datenquelle der Felder erwartet.
Bei .lst Dateien, oder mehreren Rechnungen in meinem Beispiel sieht die .json so aus:
{
"Rechnung": [
{
"Empfaenger": {
"AdresseEmpfaenger": "test"
},
"Absender": {
"AdresseAbsender": "test"
},
"Artikel": [
{
"Artikelname": "test"
},
{
"Artikelname": "test"
},
{
"Artikelname": "test"
},
{
"Artikelname": "test"
},
{
"Artikelname": "test"
},
{
"Artikelname": "test"
}
],
"Lieferung": {
"LieferungInfos": "test",
"Lieferscheine": [
{
"LieferscheinInhalt": "test",
"Lieferant": {
"AdresseLieferant": "test"
}
},
{
"LieferscheinInhalt": "test",
"Lieferant": {
"AdresseLieferant": "test"
}
}
]
}
},
{
"Empfaenger": {
"AdresseEmpfaenger": "test"
},
"Absender": {
"AdresseAbsender": "test"
},
"Artikel": [
{
"Artikelname": "test"
},
{
"Artikelname": "test"
},
{
"Artikelname": "test"
},
{
"Artikelname": "test"
},
{
"Artikelname": "test"
},
{
"Artikelname": "test"
}
],
"Lieferung": {
"LieferungInfos": "test",
"Lieferscheine": [
{
"LieferscheinInhalt": "test",
"Lieferant": {
"AdresseLieferant": "test"
}
},
{
"LieferscheinInhalt": "test",
"Lieferant": {
"AdresseLieferant": "test"
}
}
]
}
}
]
}
Mache ich hier noch etwas falsch oder ist der allgemeine Aufbau der übergebenen .json nicht ideal?
Da meine Daten dynamisch sind und json Arrays und normale Eigeschaften/Werte sich je Verschachtelung abwechseln können, hätte ich Variablen und Felder gespiegelt sodass alle Daten als Variablen UND Felder zur verfügung stehen.
Variablen lassen sich ja gut hiermit hinzufügen:
LL.Variables.Add(property, value);
Allerdings enden die Variablen noch im selben Aufbau wie die Felder ohne Verschachtelung wie sie in der .json Datei Aufgebaut sind.
Hat jemand für die Ordner Struktur / Aufbau der Datenquelle eine Lösung?
Danke schonmal.