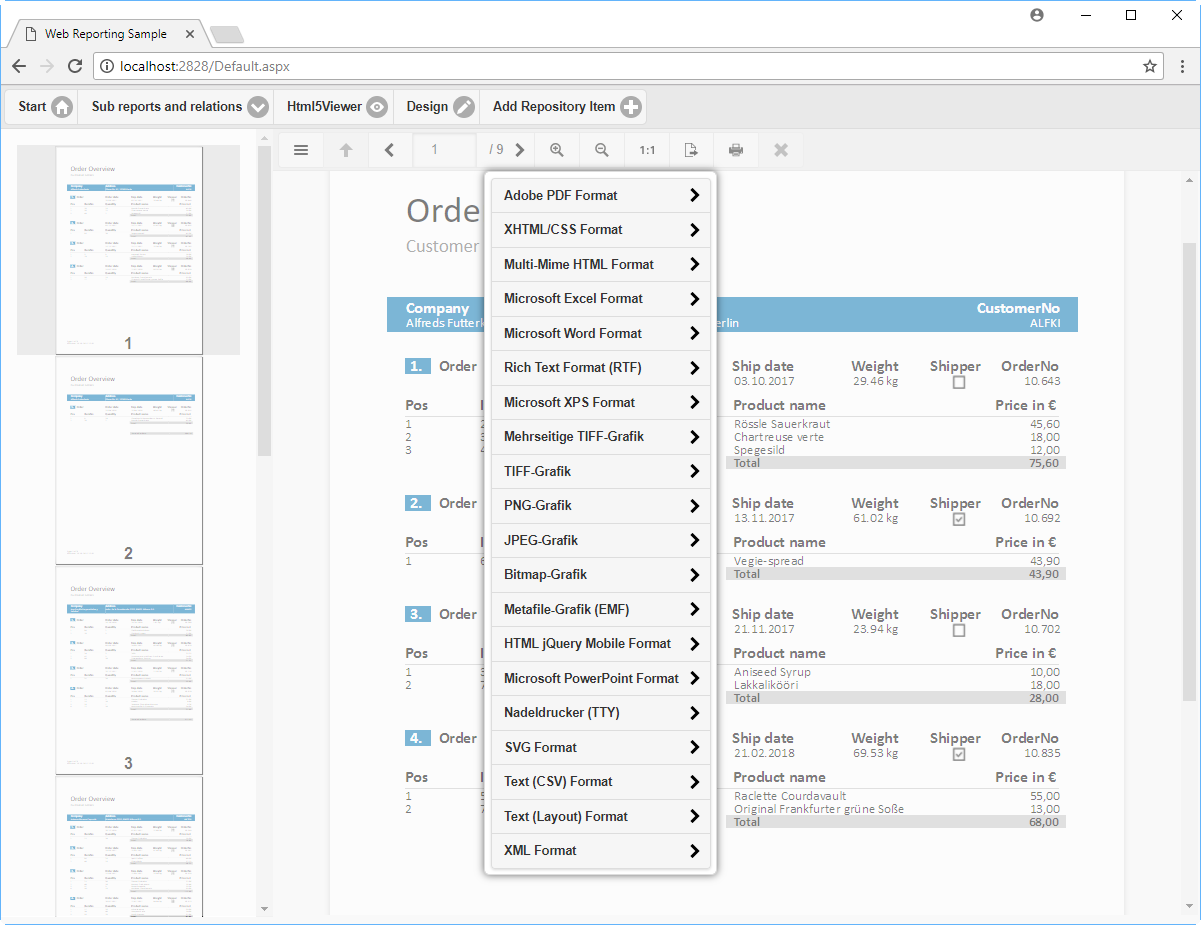
Damit nun bspw. nur noch die drei Formate "Adobe PDF Format", "Microsoft Excel Format" und "Microsoft Word Format" angezeigt werden, kann in der .NET Web Anwendung einer der beiden folgenden Mechanismen umgesetzt werden:
1. Bestehendes Event OnListLabelRequest() erweitern
Damit zwischen dem Html5ViewerControl eine Verbindung zum verwendeten List & Label Objekt hergestellt werden kann, kommt das Event OnListLabelRequest() zum Einsatz. Hier wird das zu verwendende List & Label Objekt erstellt und mind. die zu verwendende Datenquelle für den Druck/Export zugewiesen. An dieser Stelle kann nun auch zusätzlich dafür gesorgt werden, dass die anzuzeigenden Exportformate des Html5ViewerControls entsprechend eingeschränkt werden sollen, wofür ganz einfach die Option LlOptionString.Exports_Allowed verwendet wird:
namespace WebReporting
{
public partial class HTML5Viewer : System.Web.UI.Page
{
protected void Page_Load(object sender, System.EventArgs e)
{
// do some stuff...
// define the Html5ViewerControl options
Html5ViewerOptions options = new Html5ViewerOptions();
options.OnListLabelRequest += Services_OnListLabelRequest;
options.UseUIMiniStyle = true;
// apply options to the Html5ViewerControl
this.Html5ViewerControl1.Options = options;
// do some other stuff...
}
void Services_OnListLabelRequest(object sender, ListLabelRequestEventArgs e)
{
try
{
// create the List & Label object for the HTML5ViewerControl
ListLabel LL = new ListLabel();
// set license key for List & Label (client + server)
// if not set, a license error will be displayed on non-development machines
LL.LicensingInfo = "<ToDo: insert license here>";
// do some List & Label stuff here - e.g. setting the DatSource property etc.
// ...
// set the following option to restrict the available export formats in the HTML5ViewerControl to PDF, Excel and Word
LL.Core.LlSetOptionString(LlOptionString.Exports_Allowed, "PDF;XLS;DOCX");
// return the configured List & Label object
e.NewInstance = LL;
}
catch (ListLabelException LlException)
{
Response.Write("<br><br><b>An error occurred:</b> " + LlException.Message);
LL.Dispose();
return;
}
}
}
}
2. Das Event OnRenderExportLinks() nutzen
Dieses Event wird aufgerufen, sobald der Export-Button im HTML5ViewerControl geklickt wird und enthält bereits die Auflistung der Standard Exportformate von List & Label, die nun noch angepasst werden kann. Hierzu können unerwünschte Exportformate ganz einfach aus der Liste e.ExportLinks entfernt werden:
namespace WebReporting
{
public partial class HTML5Viewer : System.Web.UI.Page
{
protected void Page_Load(object sender, System.EventArgs e)
{
// do some stuff...
// define the Html5ViewerControl options
Html5ViewerOptions options = new Html5ViewerOptions();
options.OnListLabelRequest += Services_OnListLabelRequest;
options.OnRenderExportLinks += Services_OnRenderExportLinks;
options.UseUIMiniStyle = true;
// apply options to the Html5ViewerControl
this.Html5ViewerControl1.Options = options;
// do some other stuff...
}
private void Services_OnRenderExportLinks(object sender, RequestExportLinksEventArgs e)
{
IList<ViewerExportLink> listAllExportFormats = e.ExportLinks.ToList<ViewerExportLink>();
IList<ViewerExportLink> listRestrictedExportFormats = e.ExportLinks;
foreach (ViewerExportLink exportLink in listAllExportFormats)
{
// only allow PDF, Excel and Word
if (
exportLink.Format != "PDF"
&& exportLink.Format != "XLS"
&& exportLink.Format != "DOCX"
)
{
// remove unwanted export format from list
listRestrictedExportFormats.Remove(exportLink);
}
}
}
}
}
Hinweis: Über die Eigenschaft ExportLinks der Optionen des Html5ViewerControls kann sogar eine vollständig eigene Liste mit Exportformaten erzielt werden. Jedoch wird dann das Event OnRenderExportLinks() nicht mehr aufgerufen!
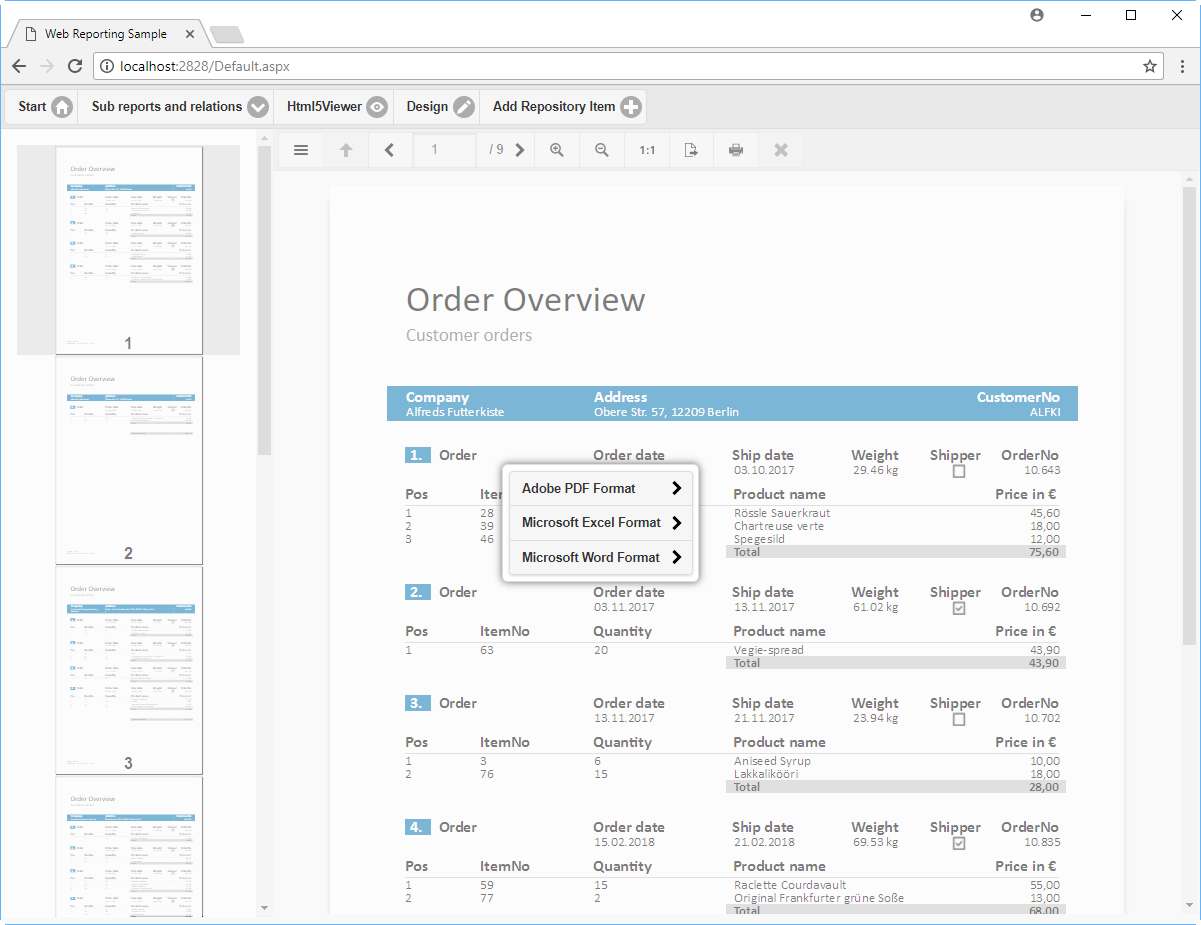
Beide Varianten haben als Ergebnis, dass im HTML5 Viewer nun lediglich die drei eingeschränkten Formate “Adobe PDF Format”, “Microsoft Excel Format” und “Microsoft Word Format” verfügbar sind: