Customization of the Application
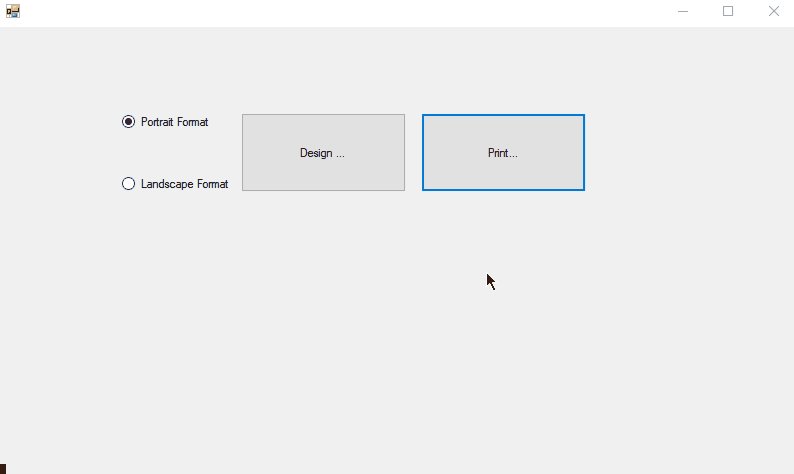
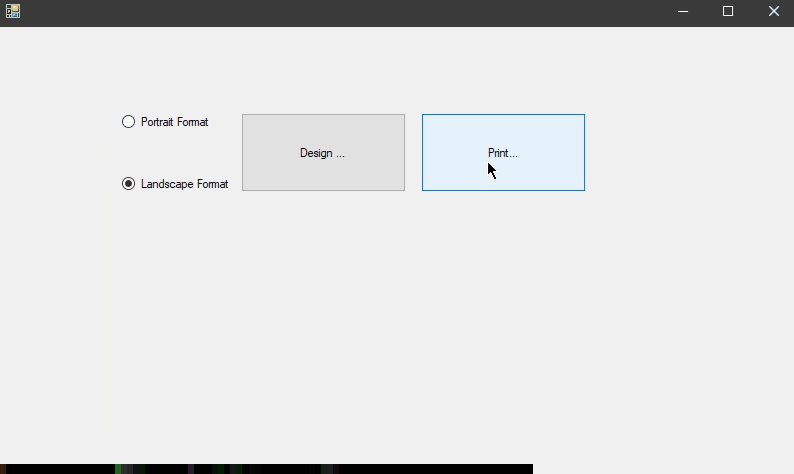
For this purpose, a variable Landscape is used, which is later used as a display condition for the layout area in the project. The value of the variable can be determined, for example, by a radio button that is specified in the application:
if (!OrientationRBTN.Checked)
LL.Variables.Add("Landscape", true);
else
LL.Variables.Add("Landscape", false);
Adjustments in the Project File in the Designer
Since the page orientation is to be changed, the height and width of the report container must also be adjusted. Otherwise, contents may be cut off if the report container is positioned in portrait format.
Select the report container in the Objects tool window and then use the page-specific variables LL.Device.Page.Size.cx or LL.Device.Page.Size.cy to specify the height and width. In this way, the report container adapts dynamically to the page format used:
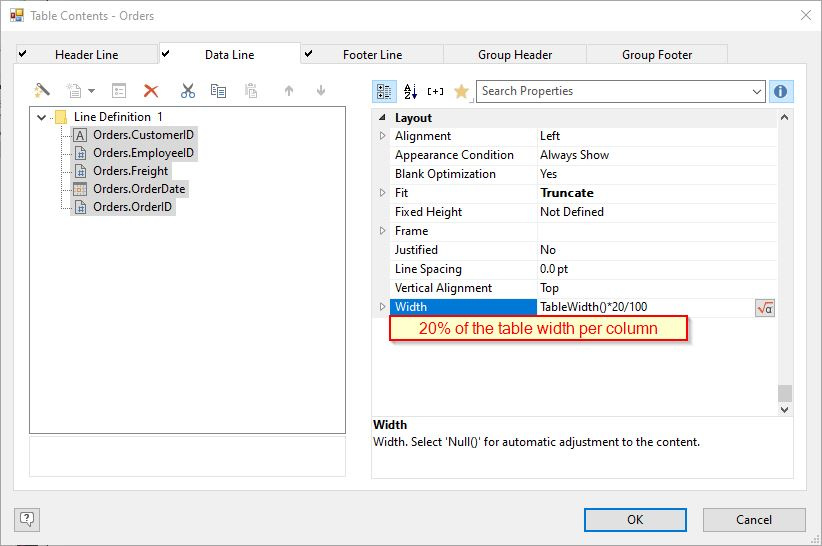
You can also use a flexible formula for the width of the columns in the table so that the contents of the columns are also adapted to the changed width of the report container when the layout is changed:
Now the actual layout region is defined under Project > Layout Region (Project > Page Layout). The Standard Layout region is always preset with the condition “True” and cannot be renamed or removed. Create a new region using the ‘New’ button. Use the Description property to specify a meaningful name for this region, e.g. “Landscape Mode Layout”. Change the Orientation property to ‘Landscape’. As Condition you specify when this layout region should be applied, e.g. if the condition ‘Landscape’ (the created variable) returns “true” or “false”. Of course, more sophisticated formulas can also be implemented here:
Tip
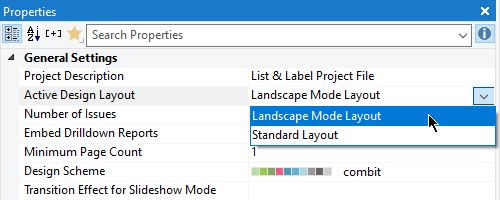
In the Designer, the active layout region can be displayed in the project properties via ‘Active Design Layout’. This can be switched to any layout and makes designing easier:

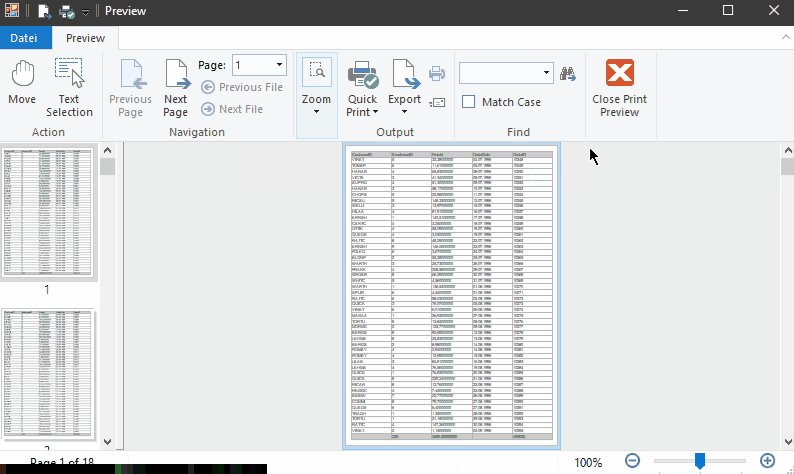
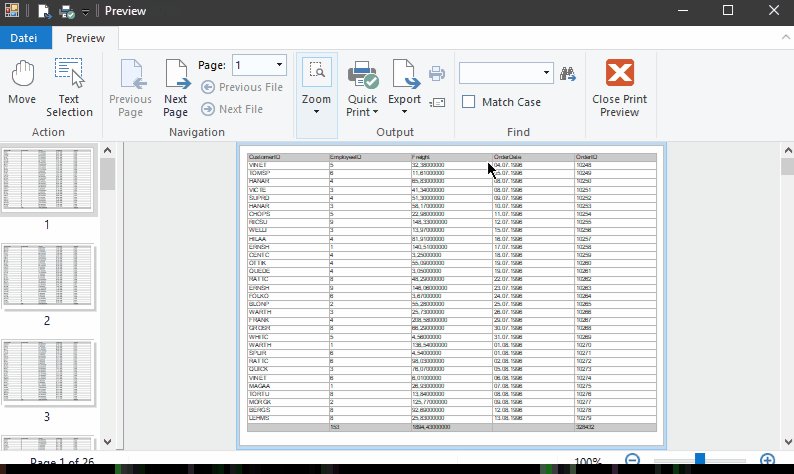
As a result, it is now possible to set directly in the application which layout region should be active in the project file. This allows the user to flexibly select the desired layout: